搜索到
84
篇与
的结果
-

-
 力扣2129 - 讲标题首字母大学 题目:给你一个字符串 title ,它由单个空格连接一个或多个单词组成,每个单词都只包含英文字母。请你按以下规则将每个单词的首字母 大写 :如果单词的长度为 1 或者 2 ,所有字母变成小写。否则,将单词首字母大写,剩余字母变成小写。请你返回 大写后 的 title 。示例 1:输入:title = "capiTalIze tHe titLe"输出:"Capitalize The Title"解释:由于所有单词的长度都至少为 3 ,将每个单词首字母大写,剩余字母变为小写。示例 2:输入:title = "First leTTeR of EACH Word"输出:"First Letter of Each Word"解释:单词 "of" 长度为 2 ,所以它保持完全小写。其他单词长度都至少为 3 ,所以其他单词首字母大写,剩余字母小写。示例 3:输入:title = "i lOve leetcode"输出:"i Love Leetcode"解释:单词 "i" 长度为 1 ,所以它保留小写。其他单词长度都至少为 3 ,所以其他单词首字母大写,剩余字母小写。直接上代码 char* capitalizeTitle(char* title) { int titleLength = strlen(title); int start = 0; for (int i = 0; i <= titleLength; i++) { // 当遇到空格或者字符串结束符时,处理当前单词 if (title[i] == ' ' || title[i] == '\0') { if (i - start <= 2) { // 单词长度小于等于 2,将所有字母转换为小写 for (int j = start; j < i; j++) { title[j] = tolower(title[j]); } } else { // 单词长度大于 2,首字母大写,其余字母小写 title[start] = toupper(title[start]); for (int j = start + 1; j < i; j++) { title[j] = tolower(title[j]); } } // 更新下一个单词的起始位置 start = i + 1; } } return title; }
力扣2129 - 讲标题首字母大学 题目:给你一个字符串 title ,它由单个空格连接一个或多个单词组成,每个单词都只包含英文字母。请你按以下规则将每个单词的首字母 大写 :如果单词的长度为 1 或者 2 ,所有字母变成小写。否则,将单词首字母大写,剩余字母变成小写。请你返回 大写后 的 title 。示例 1:输入:title = "capiTalIze tHe titLe"输出:"Capitalize The Title"解释:由于所有单词的长度都至少为 3 ,将每个单词首字母大写,剩余字母变为小写。示例 2:输入:title = "First leTTeR of EACH Word"输出:"First Letter of Each Word"解释:单词 "of" 长度为 2 ,所以它保持完全小写。其他单词长度都至少为 3 ,所以其他单词首字母大写,剩余字母小写。示例 3:输入:title = "i lOve leetcode"输出:"i Love Leetcode"解释:单词 "i" 长度为 1 ,所以它保留小写。其他单词长度都至少为 3 ,所以其他单词首字母大写,剩余字母小写。直接上代码 char* capitalizeTitle(char* title) { int titleLength = strlen(title); int start = 0; for (int i = 0; i <= titleLength; i++) { // 当遇到空格或者字符串结束符时,处理当前单词 if (title[i] == ' ' || title[i] == '\0') { if (i - start <= 2) { // 单词长度小于等于 2,将所有字母转换为小写 for (int j = start; j < i; j++) { title[j] = tolower(title[j]); } } else { // 单词长度大于 2,首字母大写,其余字母小写 title[start] = toupper(title[start]); for (int j = start + 1; j < i; j++) { title[j] = tolower(title[j]); } } // 更新下一个单词的起始位置 start = i + 1; } } return title; } -
 力扣 - 1512 好数对的树木 很简单,几秒钟出结果题目:给你一个整数数组 nums 。如果一组数字 (i,j) 满足 nums[i] == nums[j] 且 i < j ,就可以认为这是一组 好数对 。返回好数对的数目。示例 1:输入:nums = [1,2,3,1,1,3]输出:4解释:有 4 组好数对,分别是 (0,3), (0,4), (3,4), (2,5) ,下标从 0 开始示例 2:输入:nums = [1,1,1,1]输出:6解释:数组中的每组数字都是好数对示例 3:输入:nums = [1,2,3]输出:0直接上代码int numIdenticalPairs(int* nums, int numsSize) { int start = 0; int compare = 1; int sum = 0; for(compare;compare<numsSize;compare++){ for(start;start<compare;start++){ if(nums[start] == nums[compare]){ sum++; } } start = 0; } return sum; }
力扣 - 1512 好数对的树木 很简单,几秒钟出结果题目:给你一个整数数组 nums 。如果一组数字 (i,j) 满足 nums[i] == nums[j] 且 i < j ,就可以认为这是一组 好数对 。返回好数对的数目。示例 1:输入:nums = [1,2,3,1,1,3]输出:4解释:有 4 组好数对,分别是 (0,3), (0,4), (3,4), (2,5) ,下标从 0 开始示例 2:输入:nums = [1,1,1,1]输出:6解释:数组中的每组数字都是好数对示例 3:输入:nums = [1,2,3]输出:0直接上代码int numIdenticalPairs(int* nums, int numsSize) { int start = 0; int compare = 1; int sum = 0; for(compare;compare<numsSize;compare++){ for(start;start<compare;start++){ if(nums[start] == nums[compare]){ sum++; } } start = 0; } return sum; } -
 Vue3.0笔记 全局组件 直接上代码实例比如我设置一个按钮 单次点击的时候 反馈不同的效果<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 使用自定义组件 --> <div id="app"> <btn></btn> <btn></btn> </div> <!-- 引入 Vue.js 库 --> <script src="../day01/js/vue.js"></script> <script> // 定义自定义组件 Vue.component('btn', { template: '<button v-on:click="ck">点击了{{num}}次</button>', data: function () { return { num: 0 // 组件内部的数据 } }, methods: { ck: function () { console.log(this.num + 1), this.num++; // 点击按钮时增加 num 的值 } } }); let app = new Vue({ el: '#app' }); </script> </body> </html>局部组件<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <reg></reg> </div> <!-- 使用 CDN 链接引入 Vue.js --> <script src="../day01/js/vue.js"></script> <script> let app = new Vue({ el: '#app', components: { reg: { data() { return { num: 1 }; }, // 使用引号包裹模板字符串 template: '<div><button>注册组件{{num}}</button></div>' } } }); </script> </body> </html>
Vue3.0笔记 全局组件 直接上代码实例比如我设置一个按钮 单次点击的时候 反馈不同的效果<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 使用自定义组件 --> <div id="app"> <btn></btn> <btn></btn> </div> <!-- 引入 Vue.js 库 --> <script src="../day01/js/vue.js"></script> <script> // 定义自定义组件 Vue.component('btn', { template: '<button v-on:click="ck">点击了{{num}}次</button>', data: function () { return { num: 0 // 组件内部的数据 } }, methods: { ck: function () { console.log(this.num + 1), this.num++; // 点击按钮时增加 num 的值 } } }); let app = new Vue({ el: '#app' }); </script> </body> </html>局部组件<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <reg></reg> </div> <!-- 使用 CDN 链接引入 Vue.js --> <script src="../day01/js/vue.js"></script> <script> let app = new Vue({ el: '#app', components: { reg: { data() { return { num: 1 }; }, // 使用引号包裹模板字符串 template: '<div><button>注册组件{{num}}</button></div>' } } }); </script> </body> </html> -
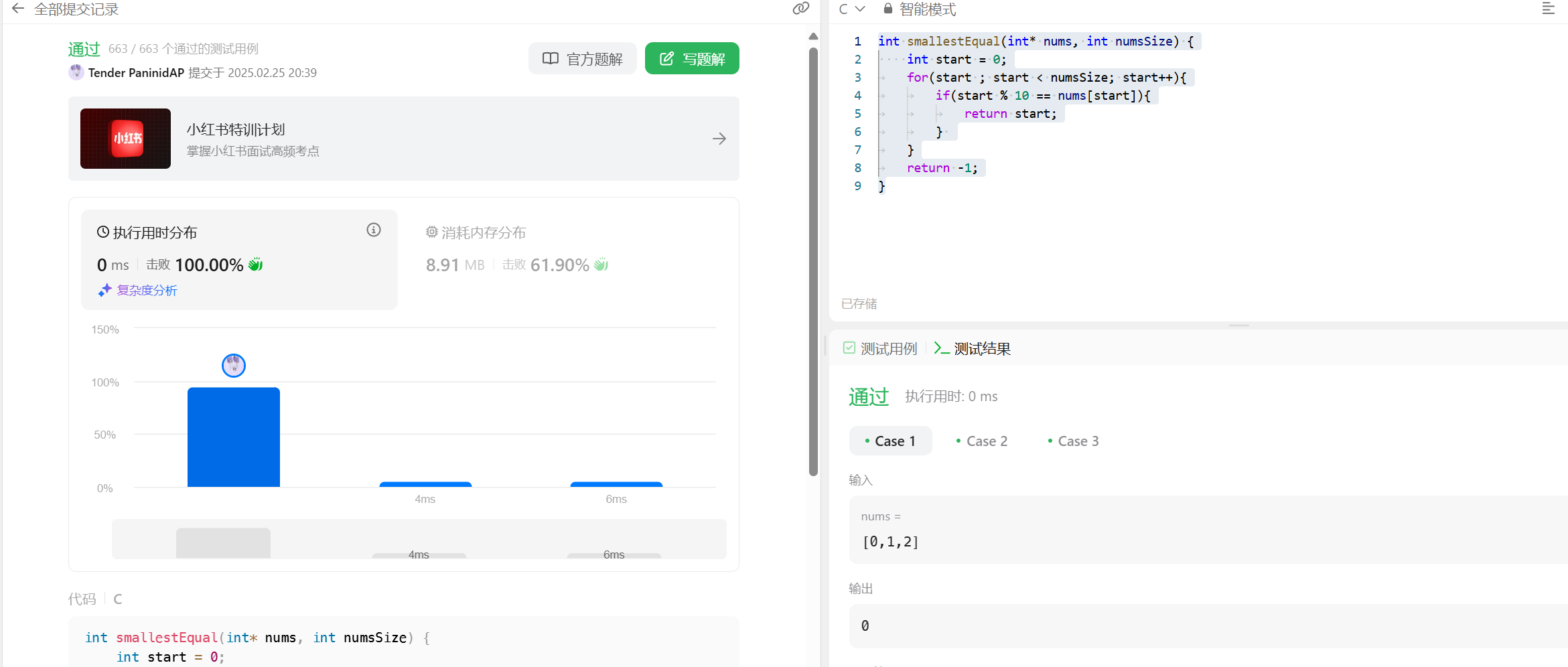
 力扣 2057 - 值相等的最小索引 好久没做力扣了,现在开始到考研结束每天一道力扣题目:给你一个下标从 0 开始的整数数组 nums ,返回 nums 中满足 i mod 10 == nums[i] 的最小下标 i ;如果不存在这样的下标,返回 -1 。x mod y 表示 x 除以 y 的 余数 。做个简单的试水水直接上代码int smallestEqual(int* nums, int numsSize) { int start = 0; for(start ; start < numsSize; start++){ if(start % 10 == nums[start]){ return start; } } return -1; }很简单
力扣 2057 - 值相等的最小索引 好久没做力扣了,现在开始到考研结束每天一道力扣题目:给你一个下标从 0 开始的整数数组 nums ,返回 nums 中满足 i mod 10 == nums[i] 的最小下标 i ;如果不存在这样的下标,返回 -1 。x mod y 表示 x 除以 y 的 余数 。做个简单的试水水直接上代码int smallestEqual(int* nums, int numsSize) { int start = 0; for(start ; start < numsSize; start++){ if(start % 10 == nums[start]){ return start; } } return -1; }很简单