这次学习django框架的前后端不分离的模式。其实我也学习了一部分,但是当初因为手懒,所以说很多知识点忘记了,我计划用三天的时间拿下Django,先用前后端不分离的样子开发出一个东西来,后面我也会出一个前后端分离的教程
本教程参考的视频资料是
【最新python 手把手教你(Vue+Django开发实战)学完可就业【武sir亲授】】https://www.bilibili.com/video/BV14k4y1h7o9?p=7&vd_source=491a63c32169c21e19b26c1da2c358fe
也可以简单的把我本篇文章的内容当作一个课件来看待,同时也也会不断更新技术栈的。
首先是视频1-5的内容总结
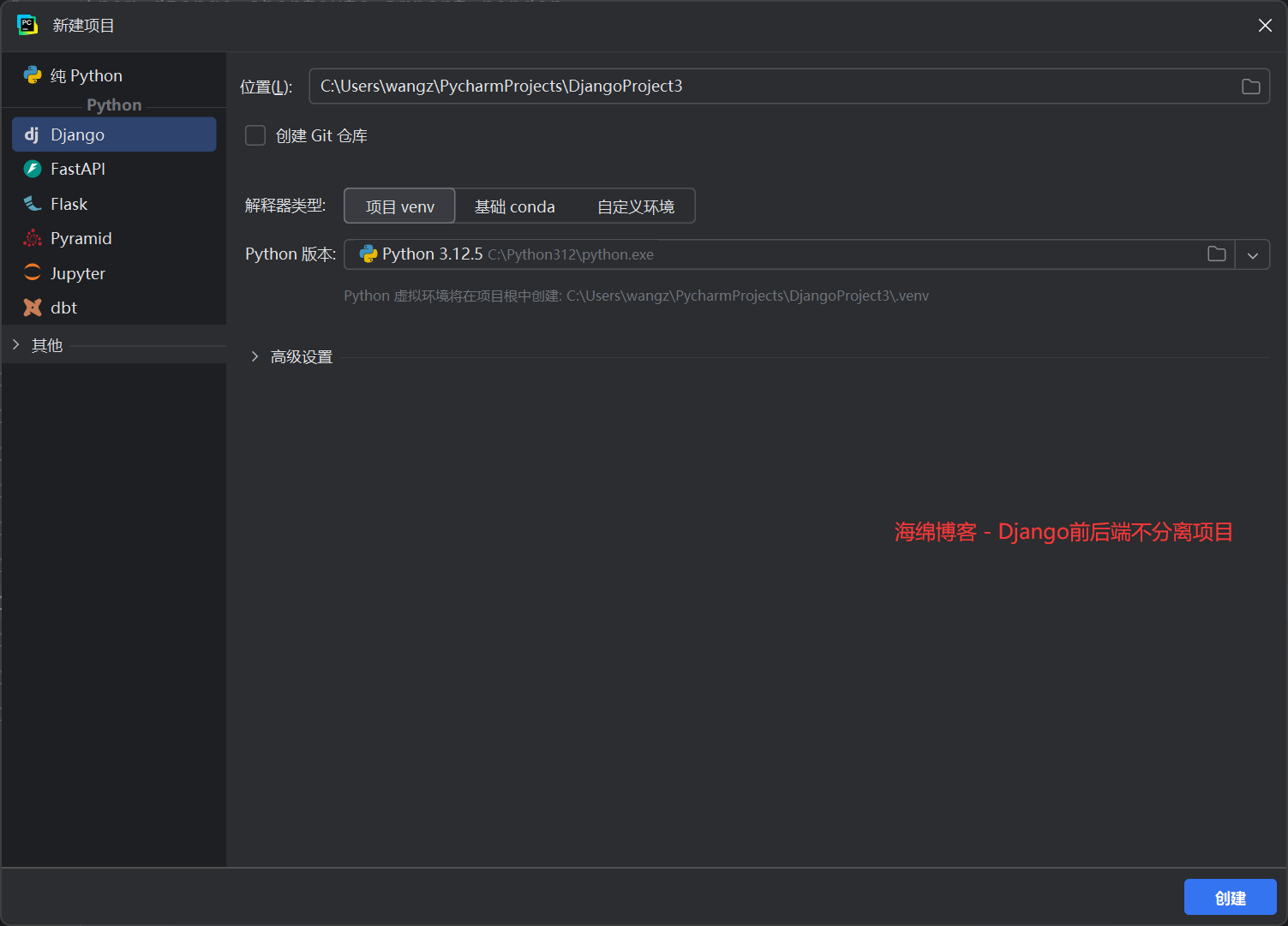
视频1 - 5讲解了Django项目的如何创建,以及创建后的内容到底是什么,在这里我做一个简单的演示。我使用的环境是python3.12,编辑器是pycharm,win11平台
(如何激活pycharm可以看我后面的教程,我会有内容去编辑的)

然后直接点击next即可,注意自己选择的版本号是否正确,如果一样的话,那么就说明是正确的
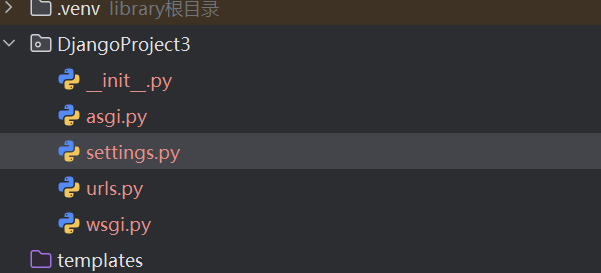
接下来我们可以显而易见的看到以下目录
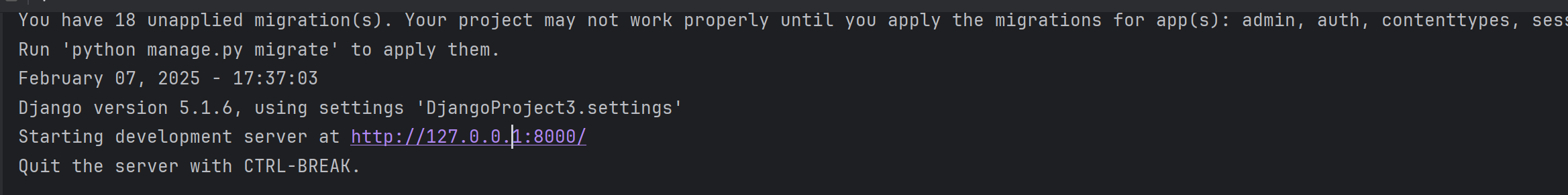
启动后显示这个样子代表启动成功了,我们可以通过点击IP+端口的样子进行访问
接下来我们分析一下目录结构
首先很简单
_init_.py是初始化页面,我们不需要管
asgi.py是app相关的,我们也不需要管
settings.py我们需要管
urls.py我们需要管
wsgi.py我们需要管
接下来我们创建app。app有什么用呢,当然是用来写项目了,我们可以针对一个大型的项目进行分开来处理,这样可以有效的减轻我们的工作量,接下来就是创建项目
代码很简单
python manage.py startapp web接下来你会看到这一幕
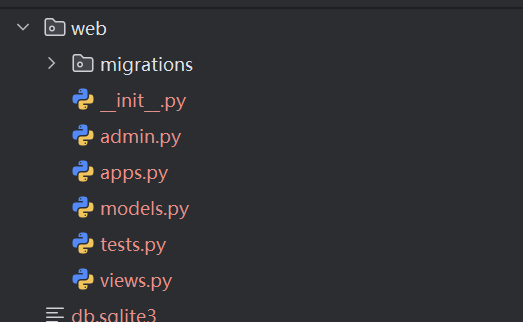
然后在接下来就是
这个样子,这个样子就是我们创建好的app。在这里我们可以写web网页。
还要一个内容就是解释这些文件的含义,其他的都一样,我着重介绍一下不同的文件。一个是models 直接理解成控制数据库的,
test.py init.py 都不需要管,其他的内容和我之前说的是一样的

评论 (0)