书接上回
我们接下来可以绑定class和id来做一些内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 示例</title>
</head>
<body>
<div id="app">
<!-- 使用 hobby.split(',') 将字符串分割为数组 -->
{{ hobby.split(',') }}<br />
<!-- 使用 computed 属性 yyy -->
{{ yyy }} <br />
{{ yyy }}
</div>
<script src="../day01/js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
hobby: '篮球,足球,排球'
},
computed: {
yyy: function () { // 修正了 function 后面缺少括号的问题
return this.hobby.split(',');
}
}
});
</script>
</body>
</html>
起到分割的作用
Vue监听器的作用
这里一般会在购物车的时候用到用来绑定时间去操作,我这里直接上代码说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>监听事件</title>
</head>
<body>
<div id ="app">
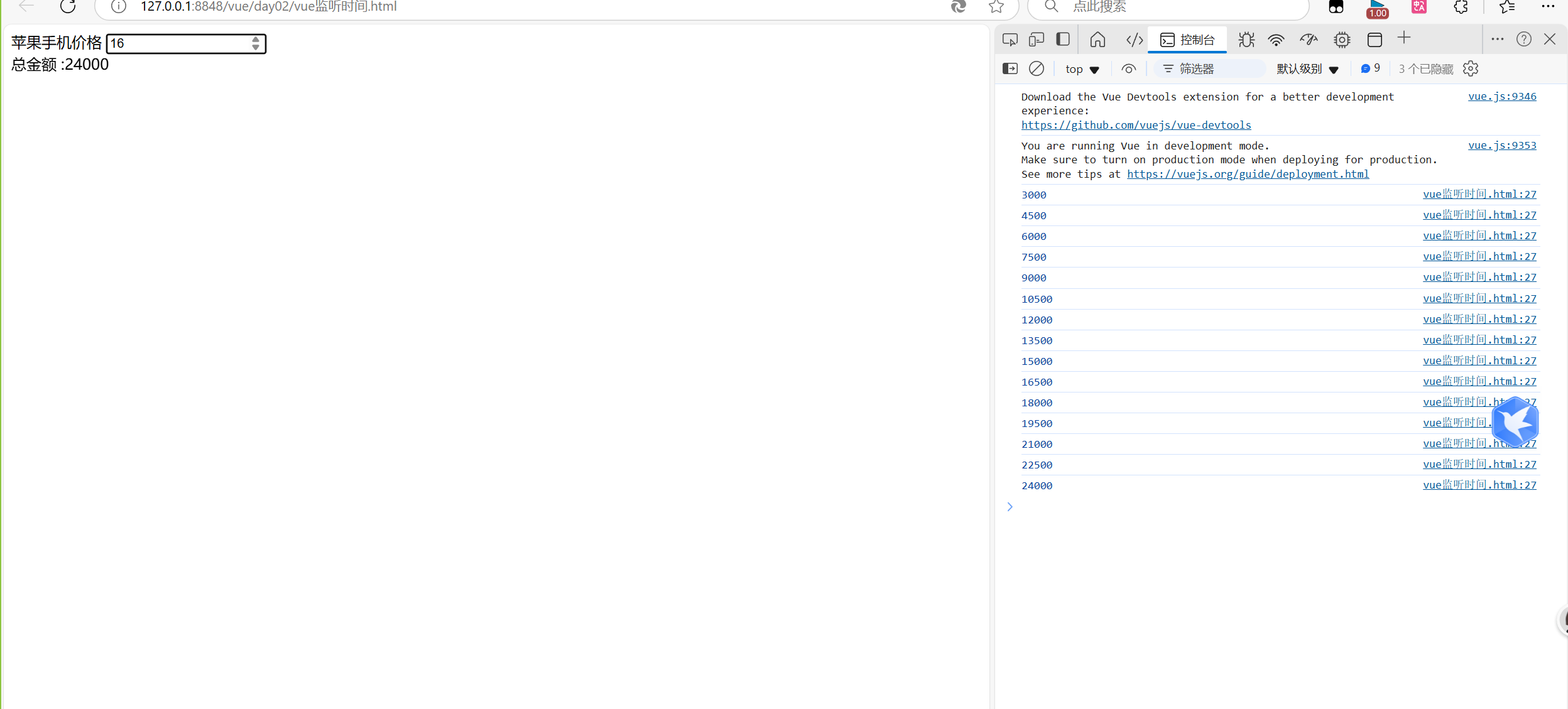
苹果手机价格 <input type="number" v-model="num"/> <br />
总金额 :{{money}}
</div>
<script src="../day01/js/vue.js"></script>
<script>
let app = new Vue({
el:'#app',
data() {
return{
num:1,
money:0
};
},
watch: {
num:function() {
this.money = this.num * 1500;
console.log(this.money)
}
},
});
</script>
</body>
</html>样子大概这种

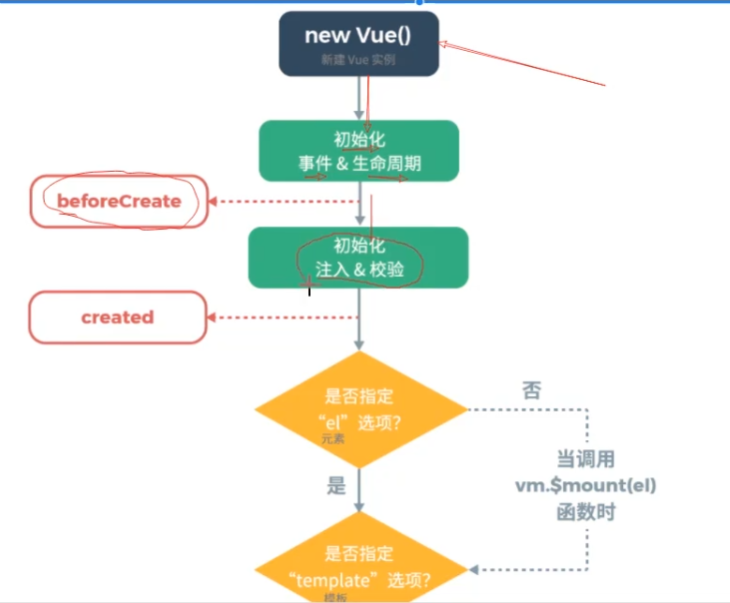
生命周期
这个知识点我不太懂,但是还是要写下来,方便日后看
上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "app">
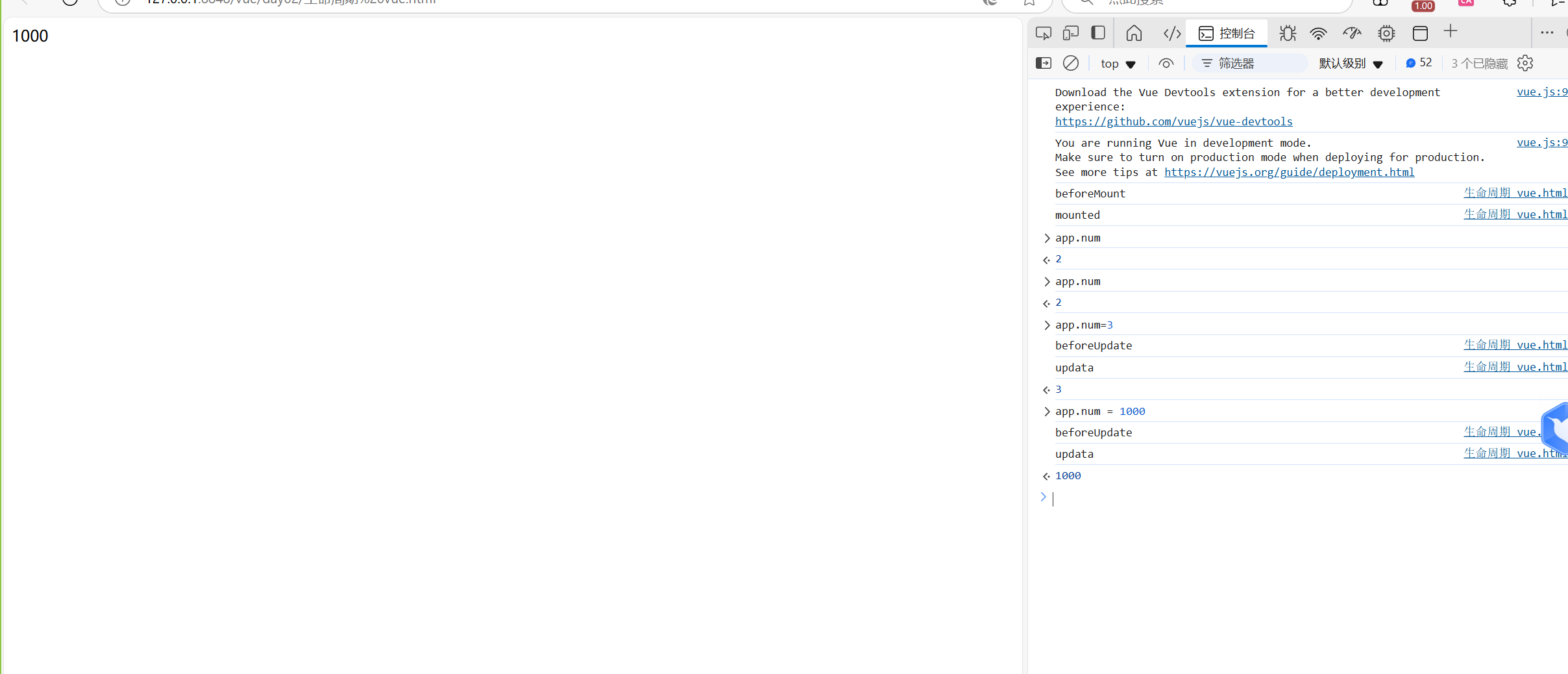
{{num}}
</div>
<script src="../day01/js/vue.js"></script>
<script>
let app = new Vue({
el:'#app',
data:{
num:2,
},
beforeMount:function(){
console.log('beforeMount')
},
mounted: () => {
console.log('mounted')
},
beforeUpdate: () => {
console.log('beforeUpdate')
},
updated: () => {
console.log('updata')
}
})
</script>
</body>
</html>大概这个样子
我看AI解释的含义是方面加载,比如异步的情况下的加载还有一些其他作用,比如等待渲染什么的


评论 (0)