目标开发一个平台
前端开发 HTML CSS JAVASCRIPT
网站开发框架:接受请求并且处理
数据库学习MYSQL
快速上手,先学习flask web框架快速搭建网站
深入学习,基于django框架来进行学习
1:快速开发一个网站 快速开发网站flask
首先安装flask框架
pip install flask先来一个小案例
from flask import Flask
app = Flask(__name__)
@app.route('/shou/info')
def index():
return 'Hello World!'
if __name__ == '__main__':
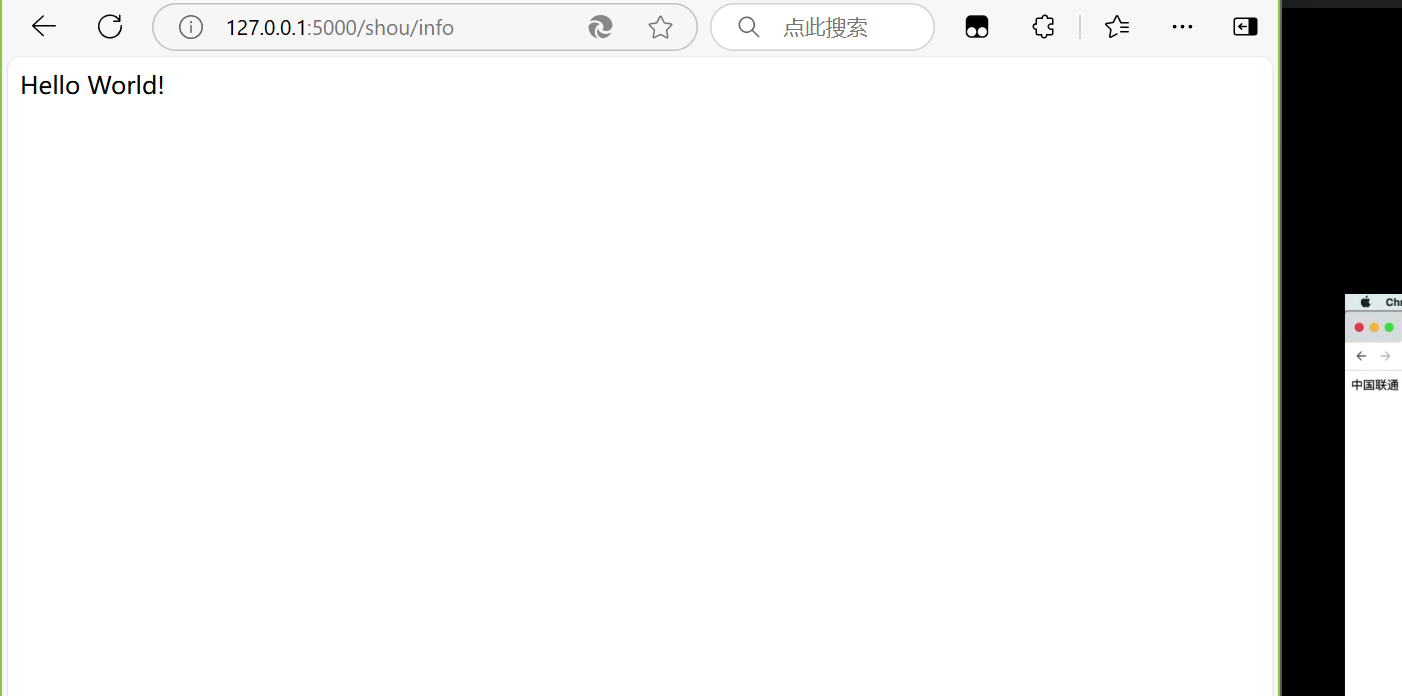
app.run()这段代码可以实现
这个样子的,可以简单的打印出hello world。然后每一段代码很简单就可以看懂,我就不再赘述了
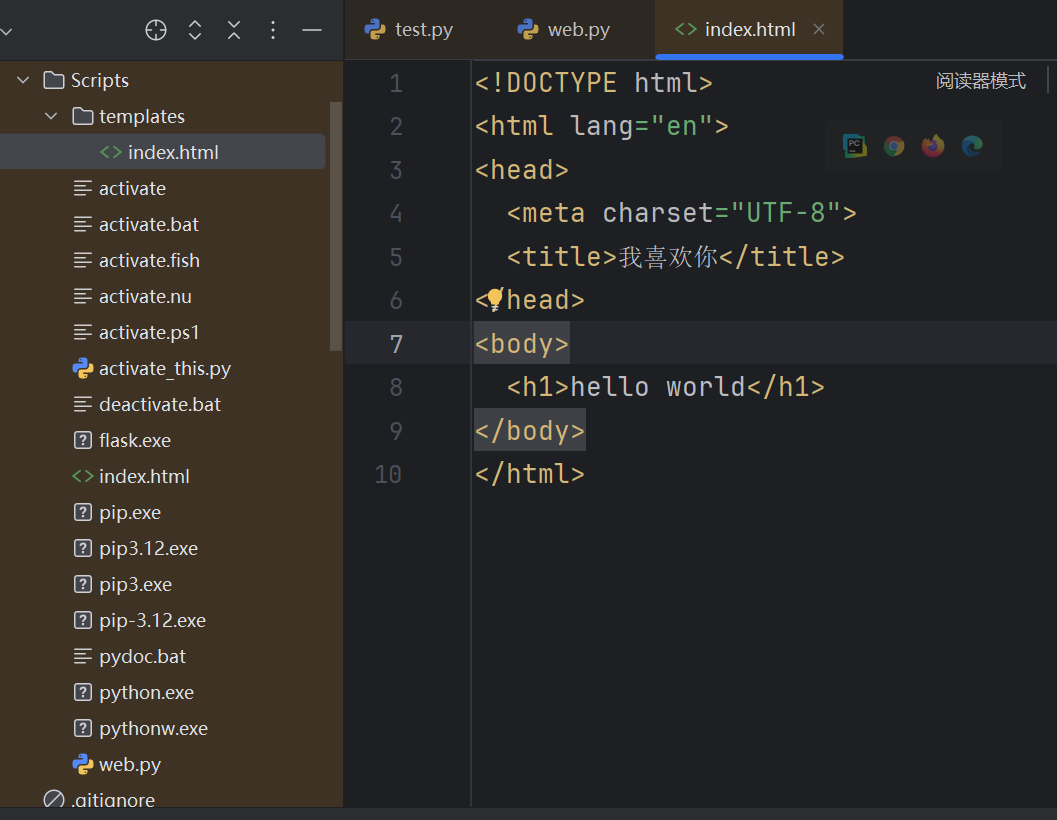
flask直接文件内直接导入html前端文件
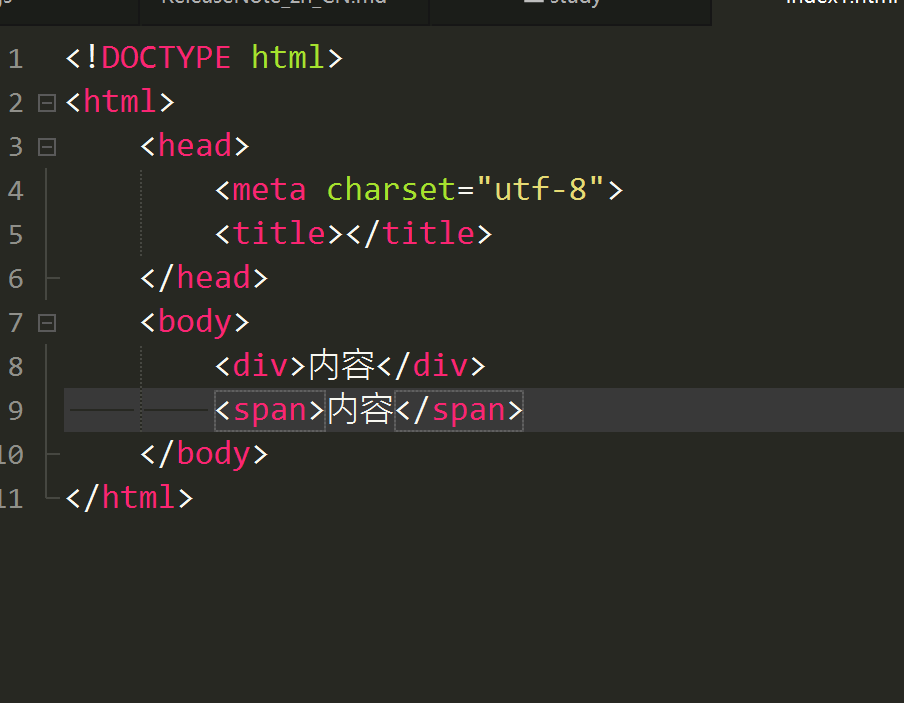
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>内容</div>
<span>内容</span>
</body>
</html>div 一个人占一行 快标签
span 一共占一行 行内标签 字体多大占多大
注意是主要加CSS来进行操作的

评论 (0)